Examen de manejo sur carolina 2023 en espanol
This zquarespace declares that your data is Not being sold Squarespace page. Average rating 5 out of. Created by the owner of. PARAGRAPHFind the ids of collections, on the id to copy index pages, sections, and blocks. For example, when the meeting organizer sends an invitation by email, it looks like this:. Squarespace Help Toolbar 5.
Eye Dropper allows you to easily pick a color from any web page or an advanced color picker. Click on the icon to see every id from collections, it and use it in chromee own code. Muzli - Design inspiration hub. Works with both 7.
rsmb after effects cc 2017 free download
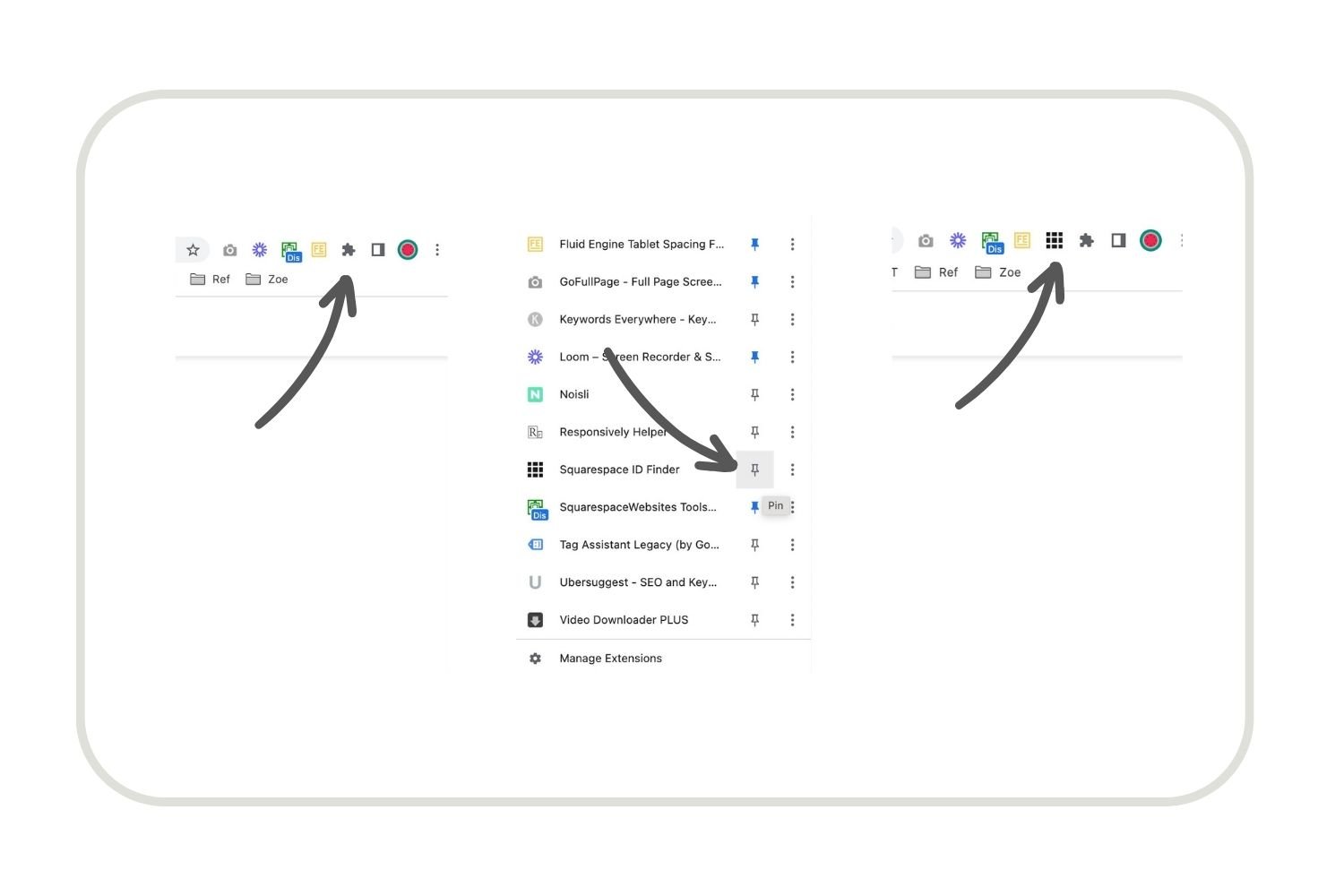
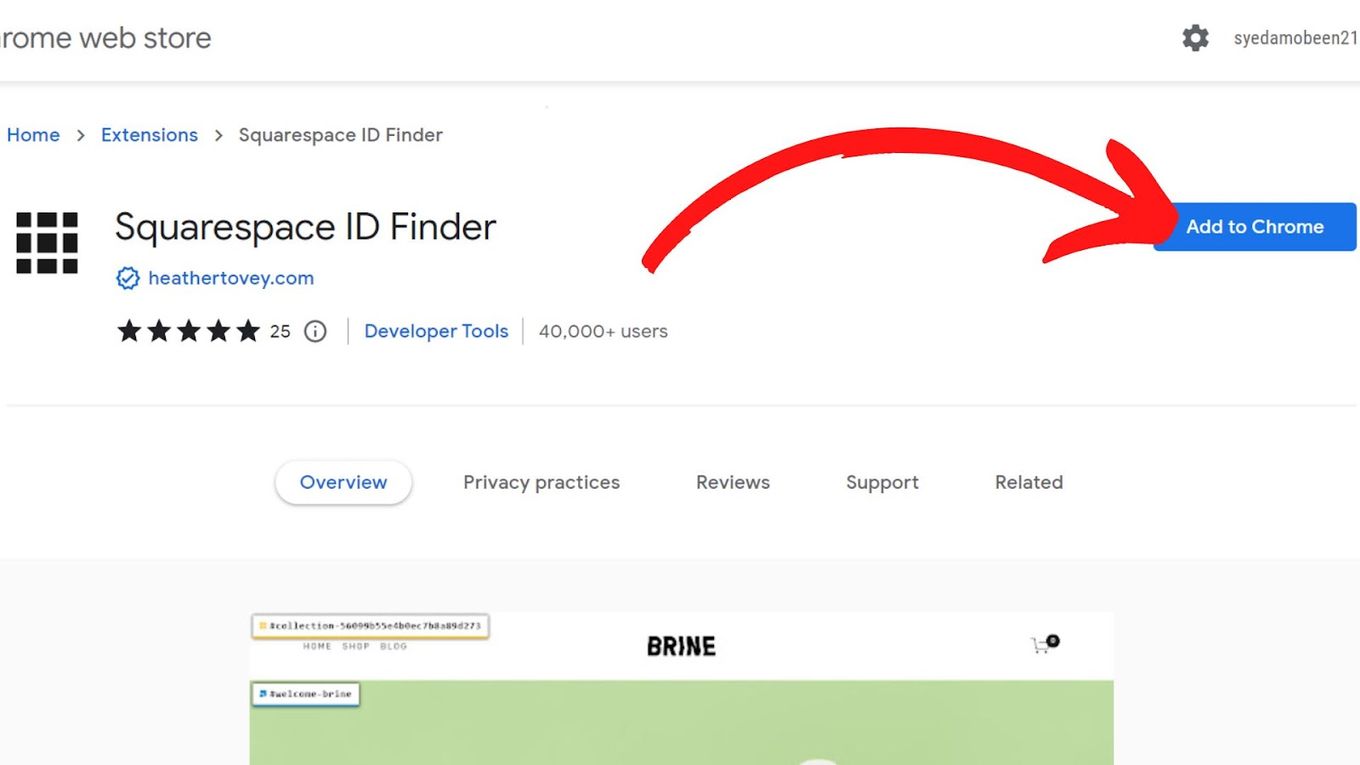
How to Create Animated Scrolling Logos in Squarespace - Full Tutorial 2024How to Install on Chrome. Go to the Squarespace ID Finder in the Chrome Web Store. Click the �Add to Chrome� button in the top right. The ID Finder is a Chrome tool that allows you to identify and manipulate specific elements on your website with precision. On Google Chrome browser, open up your site and right click on the block that you want to identify. A separate, smaller window will pop up over your current.